Pozwól się odnaleźć
Każdego dnia miliony internautów przeglądają strony internetowe w poszukiwaniu informacji. Część z nich szuka Ciebie lub firmy, która oferuje to co Twoja firma. Niestety, zamiast Ciebie znajdują Twoją konkurencję, która nie jest tak dobra jak Ty, ale JEST obecna w Internecie!
Posiadanie profesjonalnej strony www jest dzisiaj koniecznością. To podstawowe źródło informacji. Nie ma znaczenia, czy Twoja firma jest duża czy mała – ważne, że wykonana przez nas strona www będzie zachęcała do kontaktu.

Wizytówki www
WARTO JĄ MIEĆ
Prezentacja małej firmy lub firmy rozpoczynającej działalność. Na kilku podstronach przedstawia informacje o firmie, ofercie oraz dane kontaktowe. Dzięki wizytówce www zaistniejesz w sieci.

Firmowe strony
SKROJONA NA MIARĘ
Strona www dopasowana do zaprezentowania firmy i jej oferty. Responsywna strona z systemem CMS WordPress, do samodzielnego zarządzania treścią na stronie www.

Strony Premium
WSZYSTKO CZEGO POTRZEBUJESZ
Duża, nowoczesna strona internetowa. Posiada system CMS WordPress oraz moduły Blog lub Aktualności. Dostosowana do oglądania na monitorze, tablecie i Smartfonie.

Sklep internetowy
SPRZEDAŻ POD KONTROLĄ
Połączenie popularnego systemu CMS WordPress z równie popularną platformą sprzedażową WooCommerce. Dzięki temu posiadasz sklep, stronę internetową oraz Blog – wszystko pod jedną domeną.
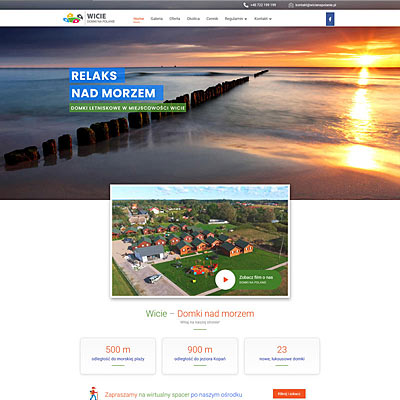
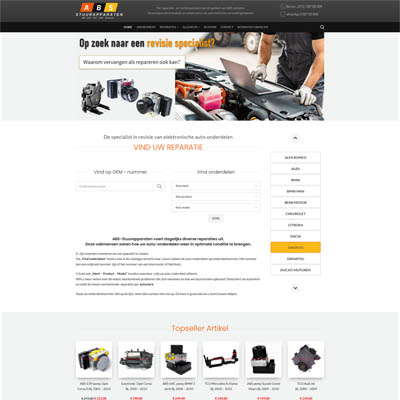
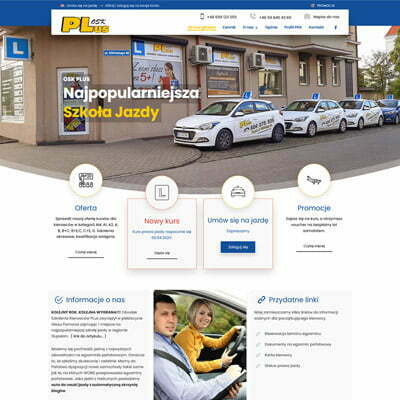
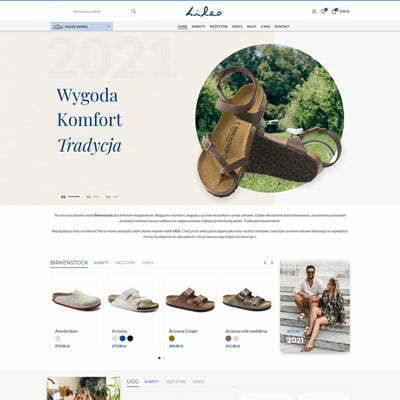
Nasze ostatnie realizacje
- Wszystkie
- Sklepy Internetowe
- Strony Www Premium
- Firmowe Strony Www
Jak pracujemy

Opieka techniczna nad stroną
Nasza współpraca nie kończy się po oddaniu strony, ponieważ zobowiązujemy się do opieki technicznej nad bezawaryjnym działaniem witryny.
Ponadto w każdej chwili, gdy Klient potrzebuje naszego wsparcia przy aktualizacji strony, wprowadzaniu jakichkolwiek zmian – zawsze jesteśmy gotowi do pomocy.

Nauka obsługi CMS
Po zakończeniu pracy nad stroną przekazujemy Klientowi kopię strony, dane do logowania na stronie, serwerze i w panelu domen oraz zestaw filmów instruktażowych z obsługi systemu WordPress.
Pokazujemy na nich, jak się zalogować, aktualizować lub dodawać teksty na stronę, jak podmieniać lub dodawać zdjęcia i tworzyć galerie. Materiał szkoleniowy nagrywamy na stronie Klienta, aby nie musiał się zastanawiać, gdzie dana opcja lub klawisz się znajduje. Filmy trwają po 2 – 3 minuty i już po tym czasie każdy wie jak obsługiwać system na swojej stronie.

Ocena naszej pracy
Sprawdzamy czy strona wygląda identycznie we wszystkich przeglądarkach. Testujemy działanie formularzy.
Zapraszamy Klienta do obejrzenia gotowej strony i czekamy na jego akceptację. Jeśli pojawią się uwagi lub sugestie, natychmiast wprowadzamy zmiany. Czekamy na ostateczną akceptację.
Dopiero, gdy Klient nie ma żadnych uwag i jest w pełni zadowolony wystawiamy fakturę na resztę należności. Następnie publikujemy stronę na jego serwerze.

Tworzenie strony

Projekt graficzny Twojej strony
Tworzymy projekt szaty graficznej i systemu nawigacji. Wysyłamy Klientowi link do obejrzenia naszej propozycji. Jeśli Klient ma uwagi, propozycje zmian – nanosimy je na projekt. Nie ma limitu poprawek. O tym, że praca została wykonana decyduje Klient akceptując projekt.

Rozpoczynamy współpracę
Przekazujemy do podpisu umowę oraz zakres prac, jaki został ustalony do wykonania.
Odbieramy od Klienta niezbędne materiały: logo, zdjęcia, filmy wideo, teksty itp.
Następnie rejestrujemy uzgodnioną domenę oraz podpinamy ją pod serwer i zakładamy skrzynki poczty e-mail.

Poznajemy oczekiwania Klienta
Rozmawiamy na temat oczekiwań i upodobań Klienta. Podpowiadamy rozwiązania, które mogą go satysfakcjonować. Na koniec sporządzamy opis planowanej strony: ilość zakładek, kolorystykę i funkcjonalności, które zostaną zastosowane.